
10 Best Chrome Extensions List to identify fonts
It is worth mentioning that there are plenty of font identifier extensions out there, but it is not possible to list all of them. So, we have listed only the best font identifiers in this article.
1. Font Finder
Though Font Finder is made for web developers, a daily Chrome user may use it. You need to pick the font, right-click and select the option ‘Find fonts in this frame’ if you want to know the font used in any of the webpages. The font finder extension will show you every aspect of the font automatically. Replacing the font style on the live web page is another unique function, allowing users to test specific fonts before finalising one.
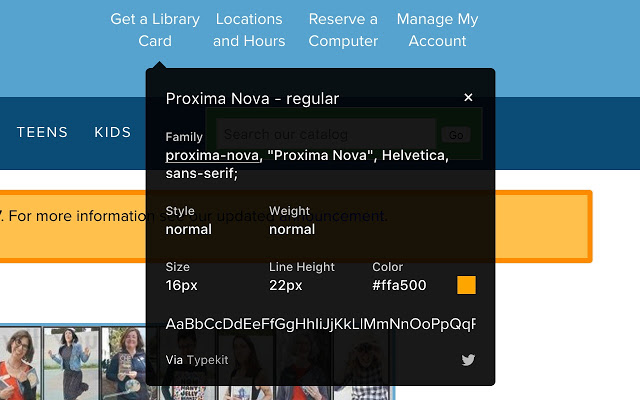
2. Whatfont

One of the best and best-rated chrome extensions available on the web-store is Whatfont. The best thing about WhatFont is that fonts can be recognised easily. Users need to press the Whatfont button, then point to the term with the cursor. The extension to Whatfont will display you the font name instantly. A nifty infobox loaded with font information like size, colour, weight, etc. is opened by clicking on the text.
3. FontScanner

Compared to all those mentioned in the article, FontScanner is a little bit different. FontScanner does a scan and generates a list of font files that it detects on a page, instead of easily identifying fonts in the Chrome browser. That means it only helps developers and designers to find each element’s set of font-family names. In order to capture more details, FontScanner had to be used with other font identifier extensions like WhatFont.
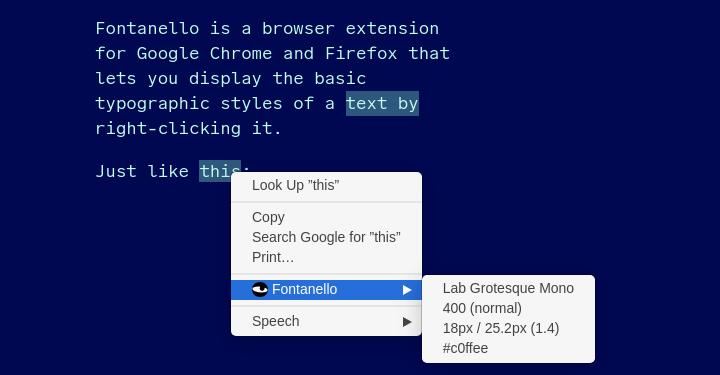
4. Fontanello

For those looking for a simple way to view the basic typographic style of the text just by right-clicking on it, Fontanello is. It’s an extremely lightweight extension of chrome that shows enough information about the font you are about to choose. Fontanello throws some lights on the key details of the fonts, such as text style, font style, weight, size, colour, other CSS styles, etc.
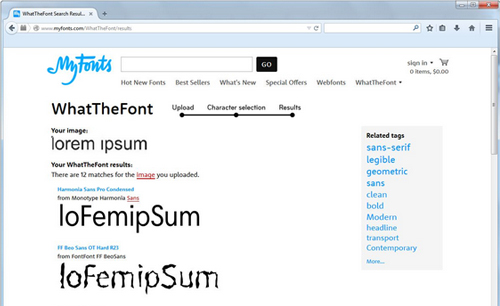
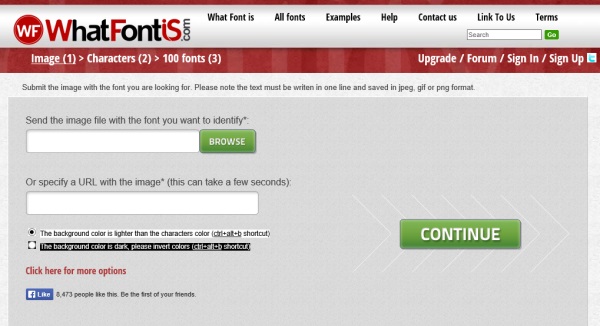
5. WhatFontIs

According to the Chrome web store listing, WhatFontIs maintains a database of over 600,000+ fonts. It uses its huge database of fonts to identify your selected font. The great thing about WhatFontIs is that after identifying the font, WhatFontIs suggests more fonts that look similar to those you are searching for.
6. Style Scout

Although not popular, Style Scout is still one of the best free font identifier extension that you can use. The free Chrome extension lets you identify fonts used in any webpage or picture. Apart from the fonts, Style Scout is also capable enough to identify the colour codes.
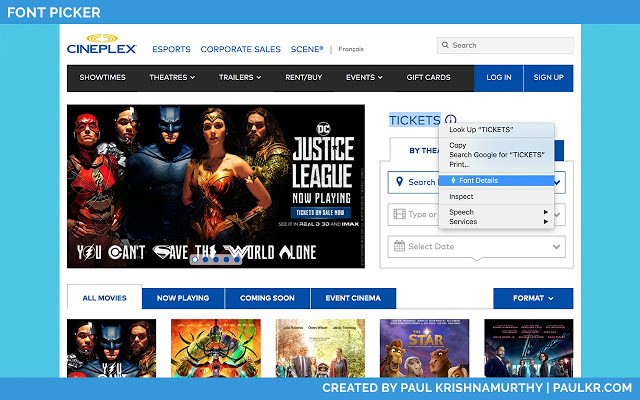
7. Font Picker

Font Picker is one of the best lightweight chrome extensions for any website to identify font info. Font Picker’s user interface is clean and clear, and every aspect of the font it detects is seen. The extension to chrome is not very common, but it is one of the best in its segment.
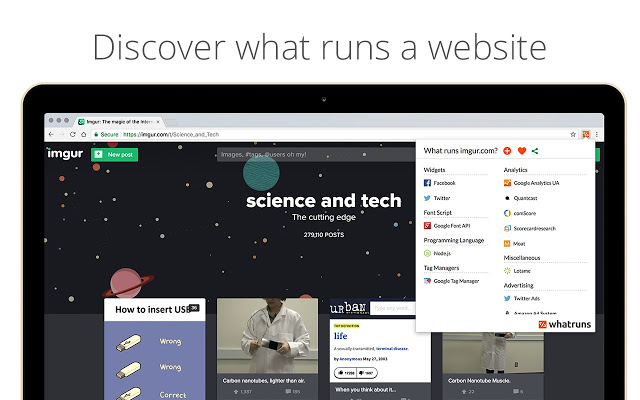
8. WhatRuns

As the name of the chrome extension says, WhatRuns is a chrome extension that can help you discover all that’s used on a website. It can easily identify the frameworks, analytics tools, WordPress, plugins, fonts, etc.
9. Webfonting it!

Well, if you’re looking for a font finder extension that’s easy to use and useful for Google Chrome, then Webfont it! Maybe it’s the right pick for you. The extension is very similar to the extension of WhatsFont that was described above. Right-click on the font to identify the font and it will send you the name, font size, colour, etc.
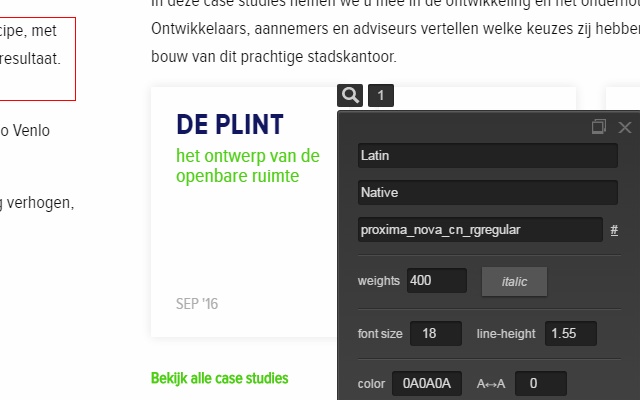
10. Fontface Ninja

An all-in-one chrome extension to explore fonts inside a website is Fontface Ninja. Not only does it identify fonts, but it also helps you to try, bookmark, and purchase them directly. The chrome extension is used extensively by web designers and webmasters to identify fonts used on any website.
Can fonts from webpages be defined by these extensions?
Yes, fonts from webpages can be defined by all the extensions mentioned in the article.
Are extensions of the font identifier secure to use?